
Healthy Habits - Nutrition Education Program
Healthy Habits is an education platform catered to kids between the ages of 5 to 15 that teaches about good nutrition and health. This platform helps kids track their meals, snacks, and activities. They can earn awards and learn about nutrition through games and quizzes.
Role
UI/UX Designer (Concept to Delivery)
Client
Personal Project
Tools
Figma / Adobe Illustrator
Duration
March — April 2022

OVERVIEW
A new platform to help children learn about nutrition and health.
Any parent will tell you, that the most important thing to them, is their child's health. While important, many parents don't have the time, energy, or knowledge to teach their kids about the values of good nutrition and other healthy habits like being active. This platform brings parents and their children into a single platform that transforms the boring and complex world of nutrition facts into a fun and interactive digital playground that both can use together and develop lifelong healthy habits.
The Healthy Habits platform allows kids to learn about good nutrition, health, and earn awards for their good job. Parents can use the platform to track the daily progress of their kid's development and activities.
Challenge
Many parents struggle to teach their children about nutrition and healthy habits. Children need to engage with interactive content and receive positive reinforcement to build good and long-lasting habits for their future.
Solution
Create a new platform that helps kids learn about good nutrition and the benefits of exercising, while also helping parents track the progress of their kids' daily nutrition, activity levels, and education.


DISCOVER
Learning what the current marketplace has and what parents really need?
To develop a basic understanding of the space for this platform, I interviewed young parents, in their 30s, about struggles they had in teaching their kids about healthy habits. I also conducted a competitive audit of key competitors within this space to discover what feature gaps this platform could fill to provide a better experience. The main goal was to understand what this very niche space has been missing and what parents need to help their kids develop healthy habits.
Key Findings
- Lack of Engaging Material:
Most parents want more engaging material to keep their children interested and focused on the lessons.
- Lack of Time For Personal Lessons:
Many parents do not have enough time for educational sessions with their children to learn about nutrition.
- Limited Ability To Track Goals and Progress:
Some platforms allow users to set nutrition goals, but they cannot track other goals like activity and progress.
- Inability To Connect Parents and Children:
Most platforms are not designed to bring the parents and kids into one platform to learn as a team.

DEFINE
What would make a game-changing platform to help kids develop healthy habits?
After conducting user interviews, I organized the responses into an affinity map to identify key themes, main pain points, and interesting new opportunities for this platform.
During my analysis, I discovered an opportunity to create a product focused on bringing parents and their children together in a fun and educational environment. This platform would allow them to track specific learning and nutritional goals.
Based on my insights, I developed a user persona to guide my decision-making, ensuring that the product addresses specific user pain points and goals. Mapping the user journey revealed the importance of having a platform where users can easily view their child's learning progress and assign interactive lessons for rewards.


IDEATE
Let's build a better experience for personal banking and asset management.
I developed a sitemap to outline the platform's structure and ensure easy access to key sections addressing user pain points. The platform aims to connect parents and children in one place, so I created separate sitemaps and workflows for each user within the same application. Below is the main workflow for the child's experience on the platform.
I started by sketching out iterations of page layouts to quickly ideate wireframes, focusing first on mobile size for ease of use by kids. I aimed to create a home dashboard where users can easily access their daily nutrition, activities, and lessons. Users can rearrange home page widgets to prioritize what they want to see. To support the home page, I designed a learning environment page, a nutrition page, and various other widgets.
To bring my concepts to life, I converted my sketches into digital wireframes. This process allowed me to refine the designs and layouts of widgets and pages, improving both navigation and usability for each screen. With the completed digital wireframes, I developed a low-fidelity prototype. This first prototype included the key steps required to complete an open lesson and was used to conduct the first usability study.
Platform Sitemaps (Parents & Kids)

Child's Platform Flow Chart

Paper Wireframes:
Screen Iterations

Paper Wireframes:
Screen Size Variations

Digital Wireframes
Home Pages 1 & 2

Food Details | Learn Pages

Lesson Page | Question Page

Low Fidelity Prototype
Home & Learn Page

Question & Overview Page

Correct & Incorrect Answer

REFINE
Finding ways to enhance the user experience.
Based on insights from the usability study, I made several enhancements to the home and learn screens of the app. I added visual cues to aid navigation for children and improved the lesson experience with positive content for incorrect answers. Also, I displayed information more clearly, like the estimated completion time for lessons.
This was also a great opportunity for me to create a visual identity for the platform to standardize elements, bring life to the design with colors and typography, and bring overall consistency into a high-fidelity prototype.
Screen Refinements
Home Page
(Low to High-Didelity)

Learn Page
(Low to High-Didelity)

Incorrect Answer Page
(Low to High-Didelity)


SOLUTION
A platform to develop healthy habits.
The Healthy Habits platform offers a valuable resource for parents and children to learn and bond over the development of a healthy lifestyle. Through the app, children can explore good eating habits and track their daily nutrition and activity goals. Parents also have the opportunity to learn about nutritional facts and monitor their child’s progress in meeting these goals.
To enhance the platform's accessibility, I ensured it is compatible with desktop, tablet, and mobile device screens.
The work is ongoing, as I plan to conduct further usability studies to assess key success metrics and accessibility within the user experience, ensuring that all pain points are addressed. Throughout the design process of the Healthy Habits platform, I recognized the importance of a mobile-first strategy in creating a digital experience that feels intuitive, inviting, and seamless.
Key Solutions
- Developed a platform with educational entertainment value for young families.
- Created a place for parents and children to learn and bond about the topic of health and nutrition.
- Serve as a new way for parents with busy schedules to engage with their children's health goals.
- Designed a friendly platform for kids to use on a daily basis on their journey to health.
Learning Workflow

Home & Learn Pages
Users start at the Home page to view their daily progress and access their nutrition, activities, and learning modules. The learning module suggests a lesson or shows one already in progress. Users can go to the Learn page to browse more lessons and other educational material.

Question & Answer Pages
Our fun lessons include interactive games, educational videos, and quizzes to wrap up a lesson. The quizzes are carefully constructed to solidify the knowledge learned in the lesson with supporting material even if the user answers the question incorrectly.

Overview & Award Pages
Users can always return and review previously completed lessons and quizzes. Once a lesson or activity is completed, the user will earn one or a few badges depending on their progress. These can be viewed in your profile and shared with other members in the family.

Home Page
Desktop | Tablet | Mobile
View daily nutrition progress of calories, proteins, fats, and carbs.
Create a prepared meal to quickly add items to your daily nutrition.
View activity progress and goals with the ability to add activities.
Discover lessons to learn and grow knowledge about healthy habits.

Learn Page
Desktop | Tablet | Mobile
Quickly track your weekly and daily learning progress.
Discover new lessons to expand your health knowledge.
View a suggested lesson or continue a lesson that was previously started.
Selected Works

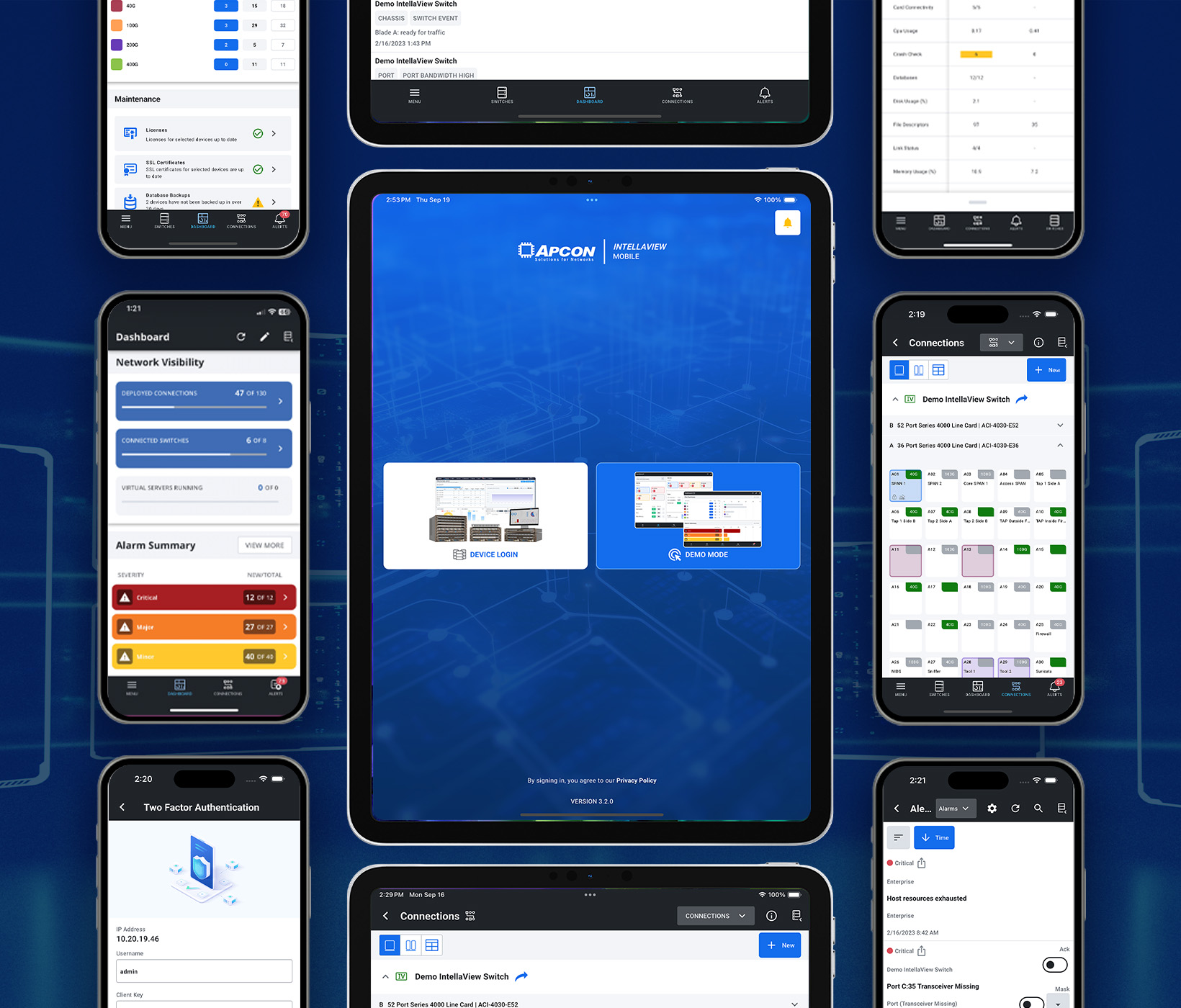
IntellaView Mobile AppUI/UX Design

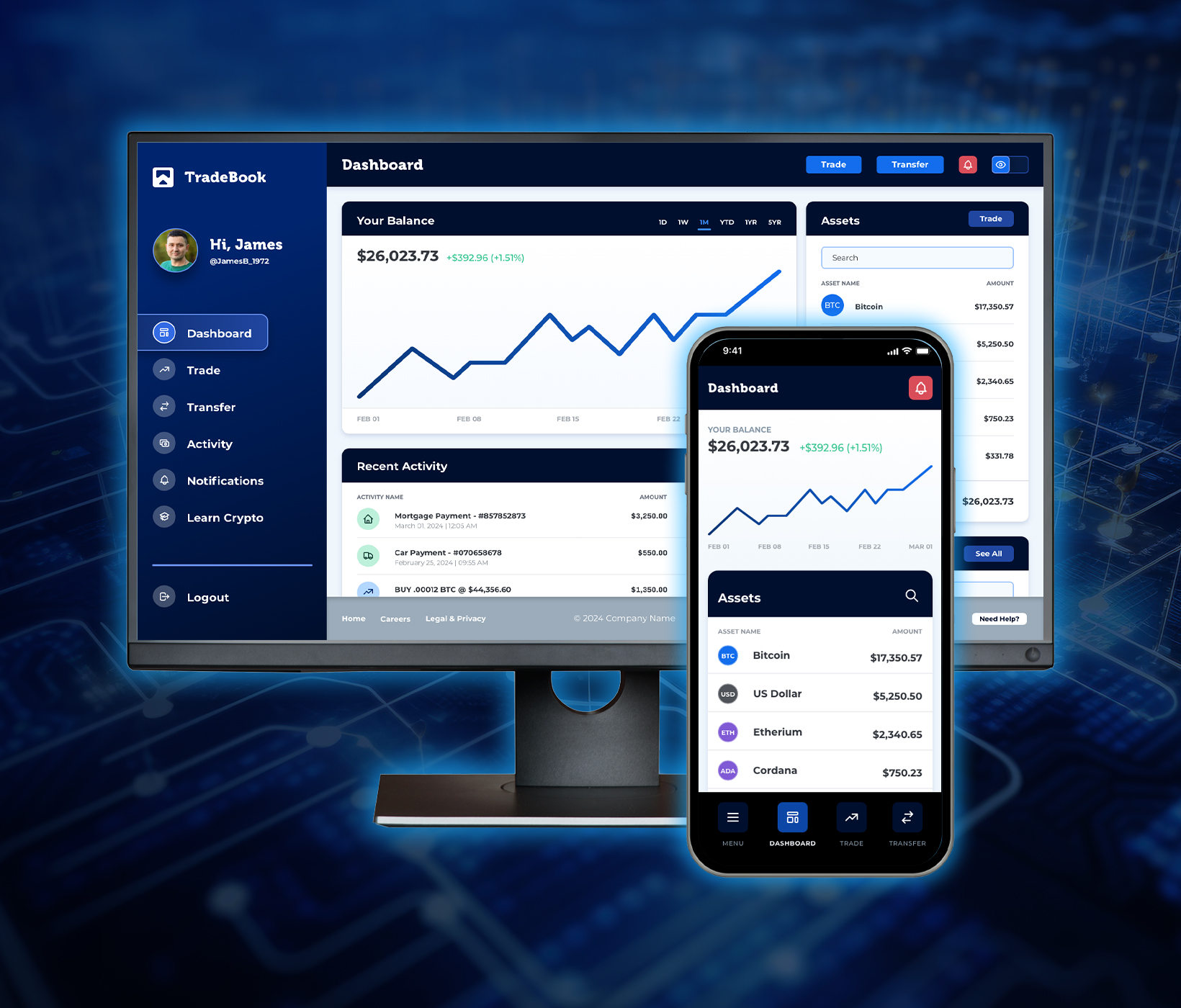
TradeBook - Crypto Exchange PlatformUI/UX Design

Healthy HabitsUI/UX Design

APCON WebsiteUI/UX Design

IntellaView Product Modeling3D Modeling