
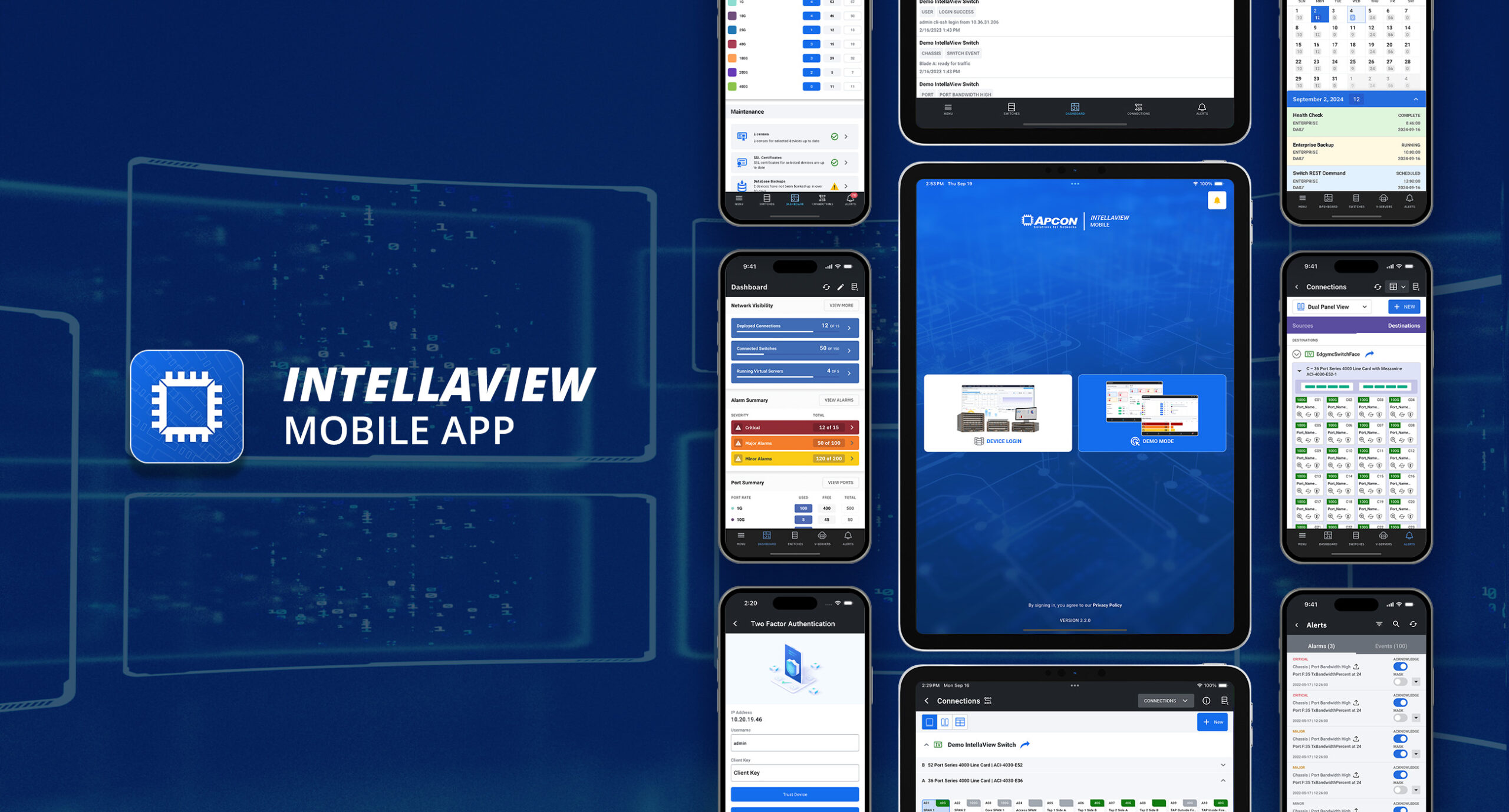
IntellaView Mobile App
The IntellaView Mobile App allows network engineers to access and manage IntellaView network monitoring hardware remotely on their mobile devices.
Role
Lead UI Designer
Company
APCON
Type
UI/UX Design
Duration
2022—2025

OVERVIEW
Stay Vigilant While Away From The Desk
Network engineers spend a significant portion of their day away from their desks. They walk through their network infrastructure to inspect hardware, participate in meetings, commute to and from work, and all enjoying a relaxing evening at home. However, they must remain vigilant for any potential issues, such as cyberattacks, tool failures, or hardware malfunctions. This application was developed to help network engineers stay alert and ready to respond, even when they are away from their desks.
The IntellaView Mobile App allows users to manage their hardware switches, view critical alerts, and route traffic to tools to ensure stable delivery of network traffic to security tools.
Challenge
Develop a mobile application that offers a complete set of functionalities for controlling and operating a network traffic monitoring switch, mirroring the capabilities found in the full desktop version of the software.
Solution
Through gathering usability feedback from real users, the IntellaView Mobile Application provides a more streamlined user experience, allowing for quicker and easier completion of common tasks compared to the desktop software.

DISCOVER
How to engineer a great experience for ...
a network engineer?
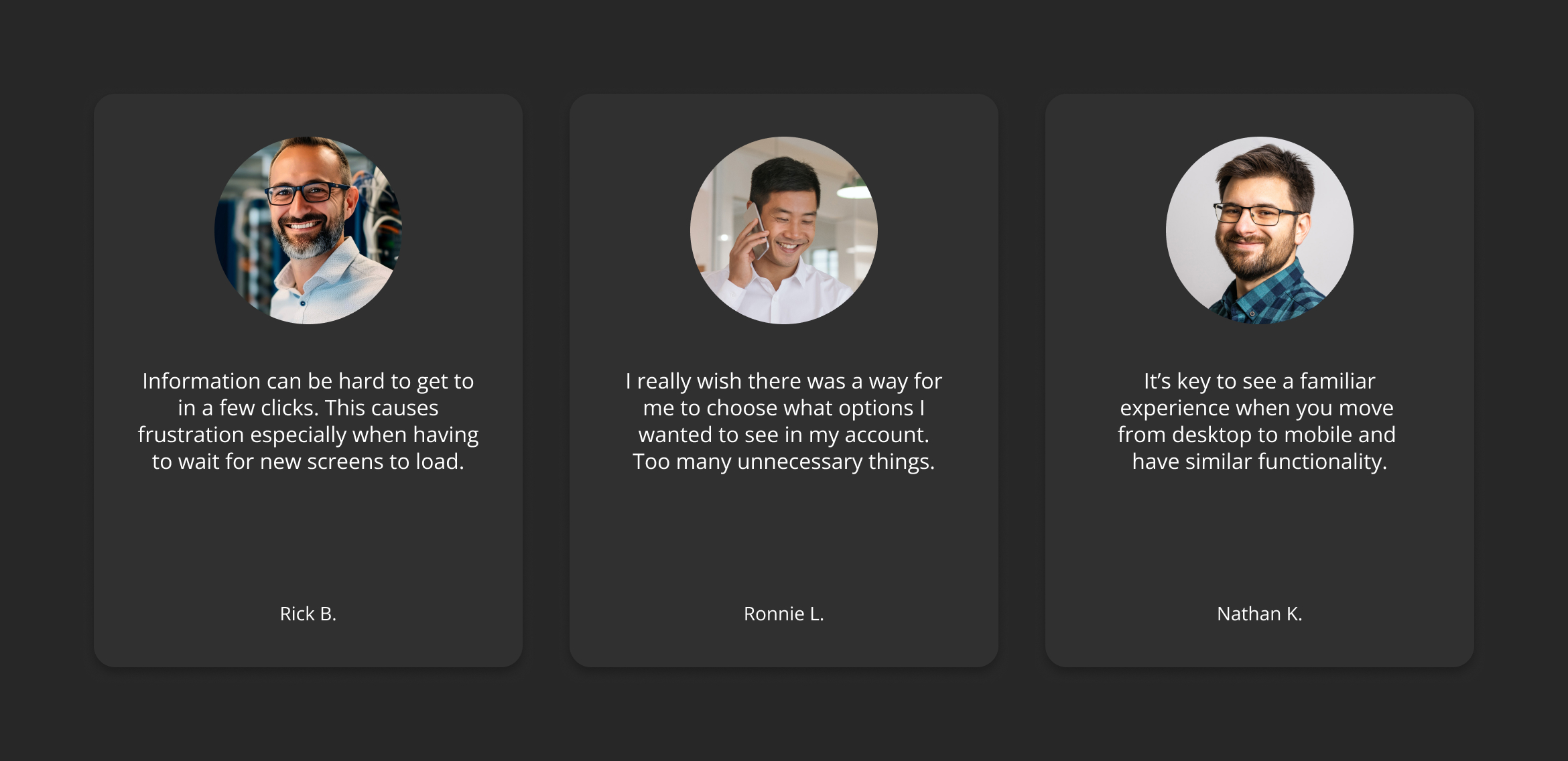
I wanted to gain a clearer understanding of how network engineers utilize their network monitoring switches in their daily routines. I interviewed eight developers and engineers aged 25 to 40 and surveyed twelve others to assess the limitations of our software and opportunities for a mobile application to provide a user-friendly experience for daily network users.
Key Findings
- Most participants usually do these three tasks: check alerts, reroute traffic if necessary, and view scheduled task status.
- The browser navigation was static, where all users had the same experience, while they had different functions and uses for the software.
- Ease of navigation and simplicity were key factors for participants when evaluating other apps they use for daily tasks.
- Overcluttering of buttons and display of dense information is a pinpoint for a good user experience.

DEFINE
Defining The Problem Is The First Step To Finding A Solution
Following user interviews, I organized the feedback using an affinity map and feature prioritization. This allowed me to pinpoint overarching themes, uncover potential opportunities, and highlight specific pain points for targeted improvements.
Through my analysis, I saw an opportunity to create a mobile app that focuses on personal customization and integration with the main browser product. The goal is to allow users to personalize their experience and synchronize their network monitoring hardware while away from their desks.
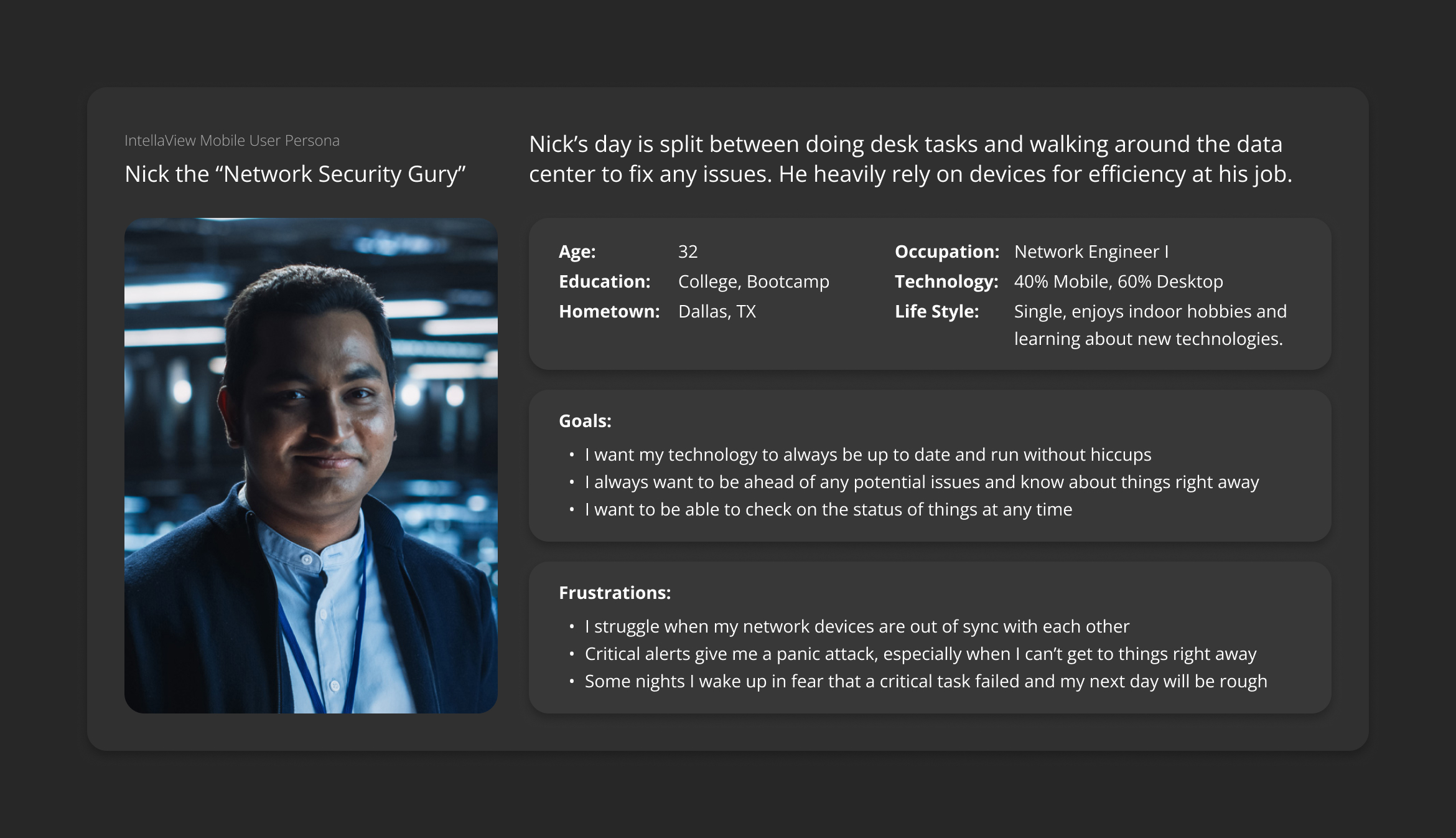
From the gathered data, I developed a user persona to steer my decision-making focused on ensuring the mobile application addresses specific user pain points, goals, and objectives.

IDEATE
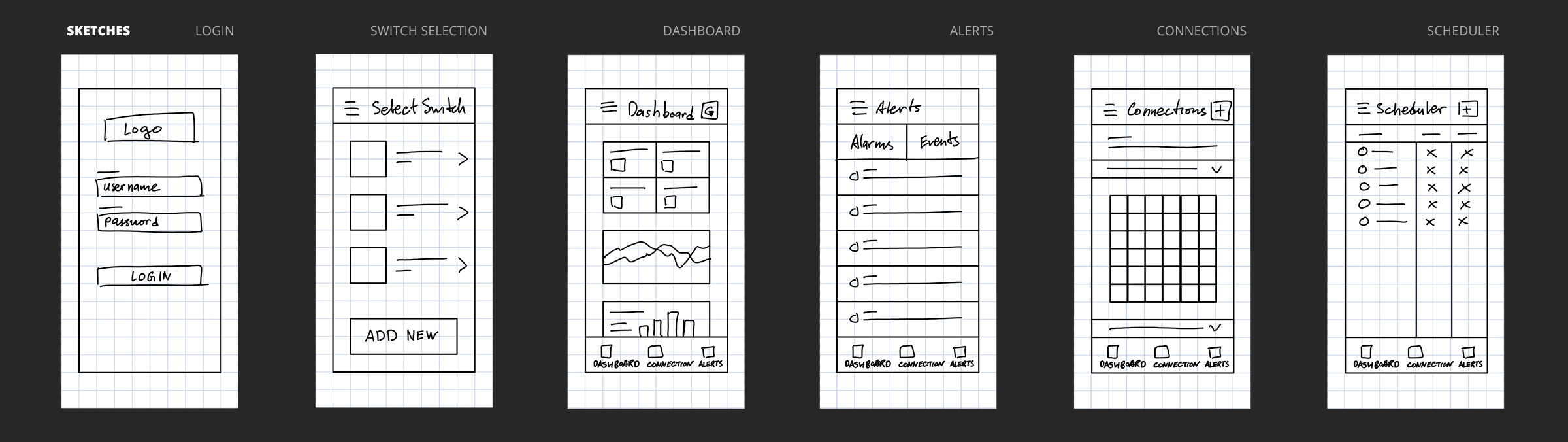
Let's Get To Sketches and Wire Frames
To get things moving, I developed a sitemap to display the structure of the application and to make sure all sections of the app were included. I made hand sketches to quickly ideate layouts and make sure important elements would be well-suited to address user pain points. Next, I converted my sketches into digital wireframes that helped me create the userflow of the application. To finish, I conducted a usability study to test my low-fidelity prototype and find ways to enhance the experience.


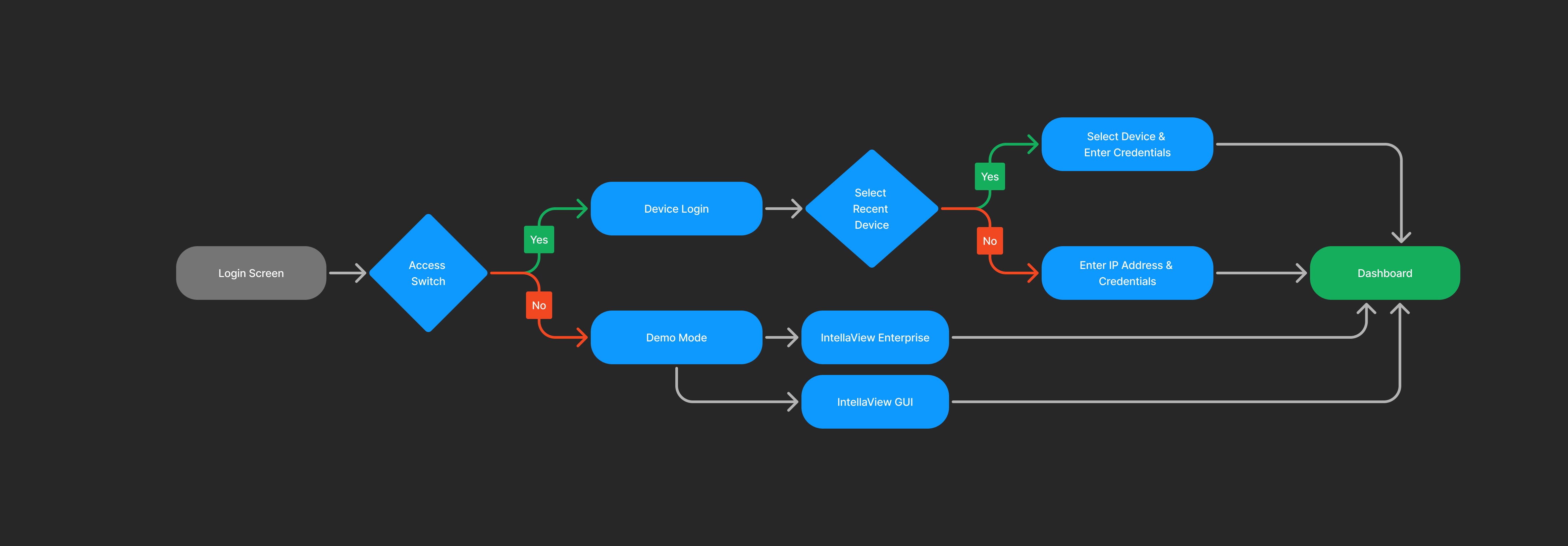
Login Work Flow

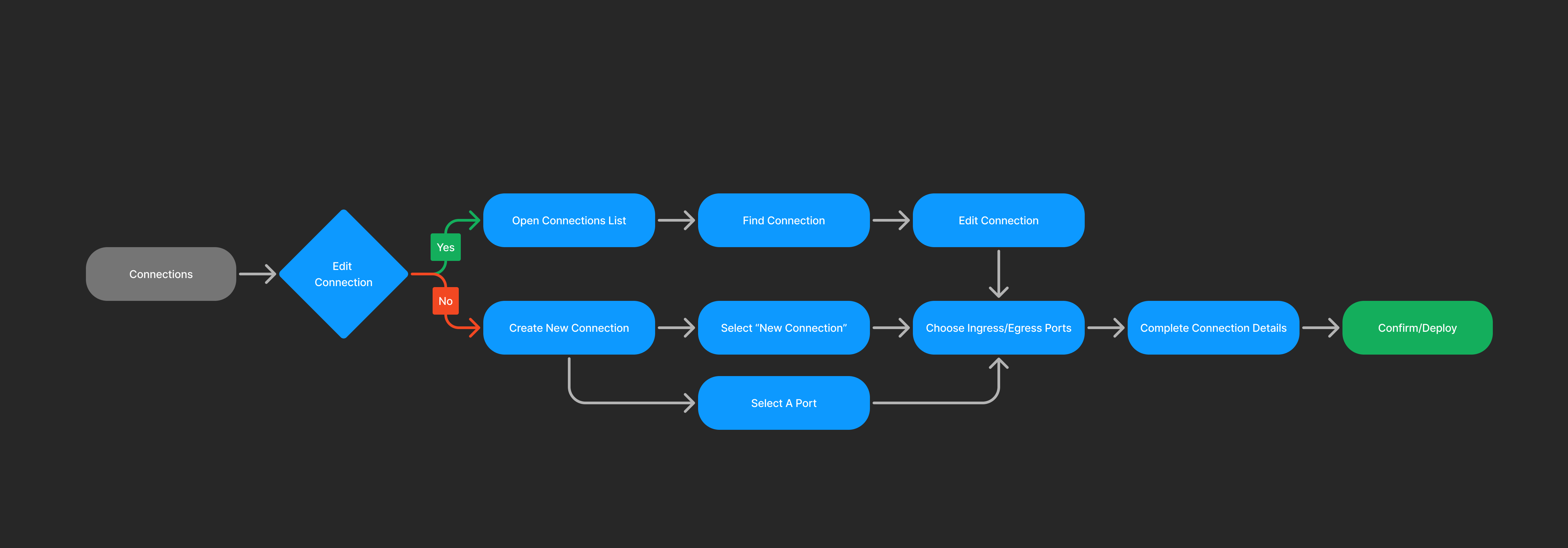
Connections Work Flow

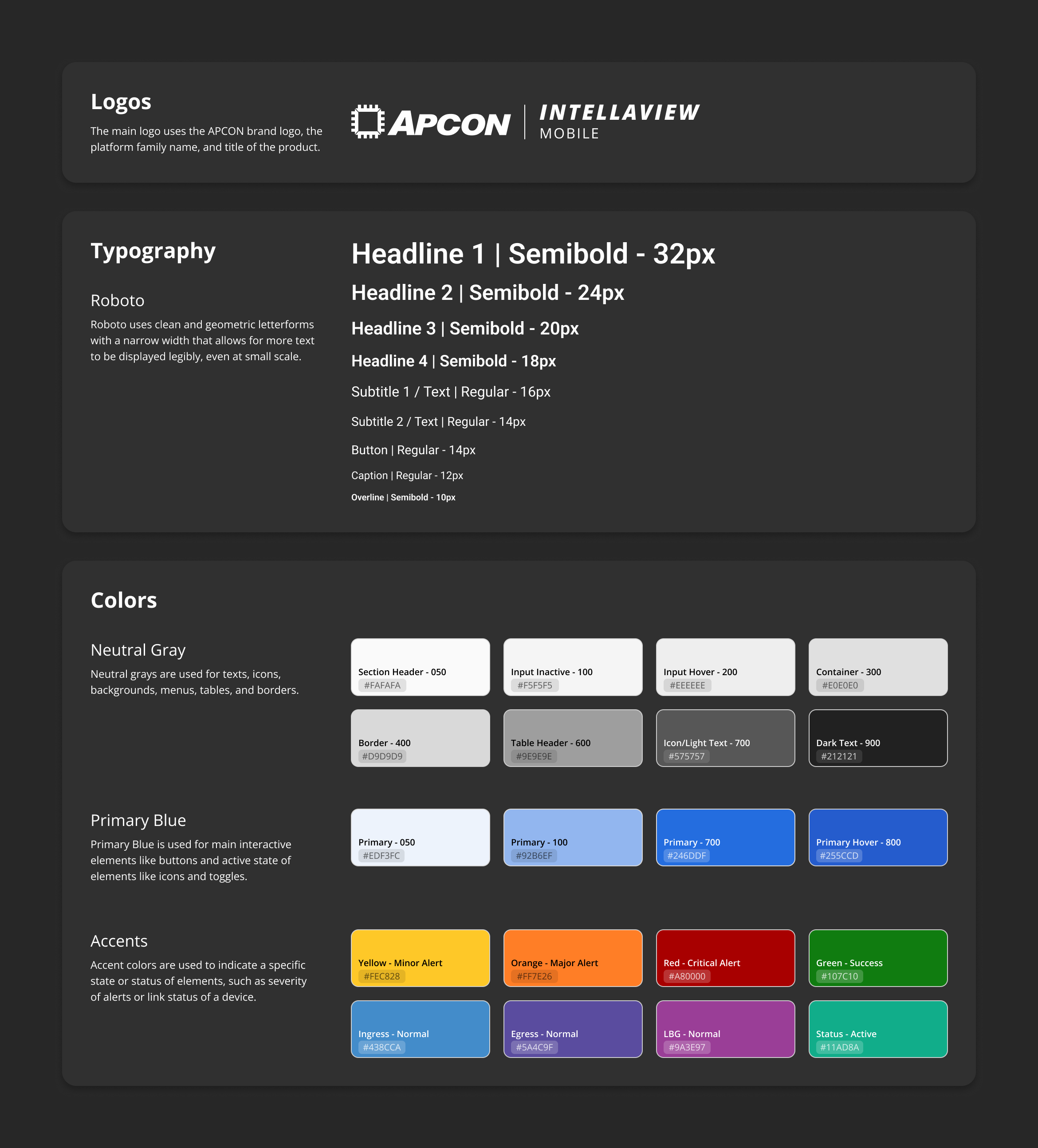
REFINE
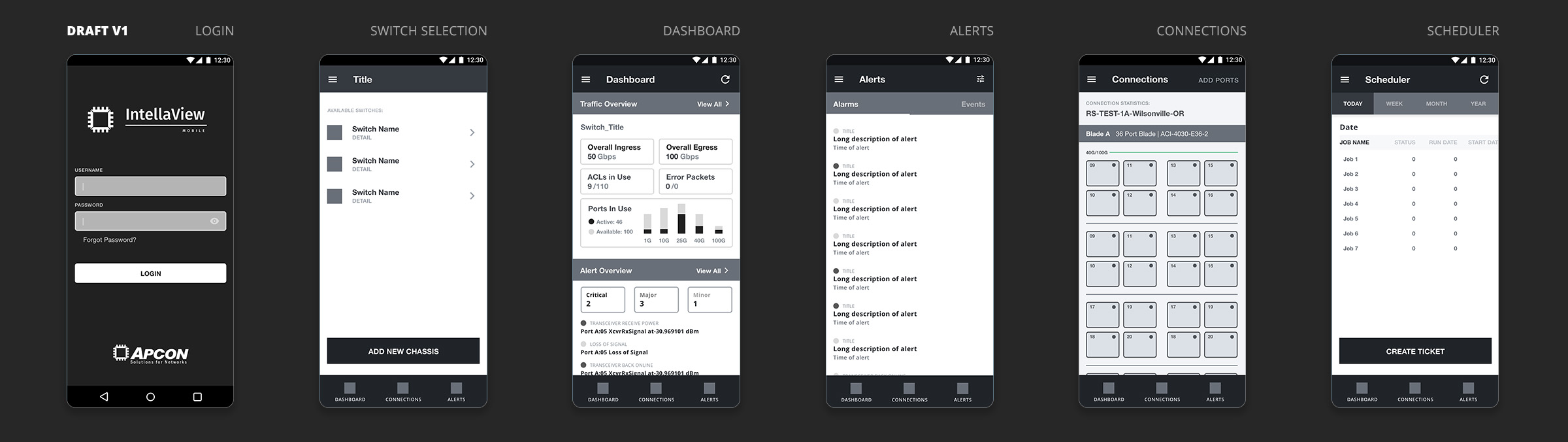
Let's Make Users Happy
I gathered a lot of good feedback from the usability study, which gave me insights to take into the refinement process. I developed the first mockups of screens that were also built into a prototype to be used in a second usability study. Based on further feedback and insights, I made improvements to the layout and design of elements on every screen. This was also a good point for me to create a visual identity for the application to standardize elements and bring overall consistency to the product.



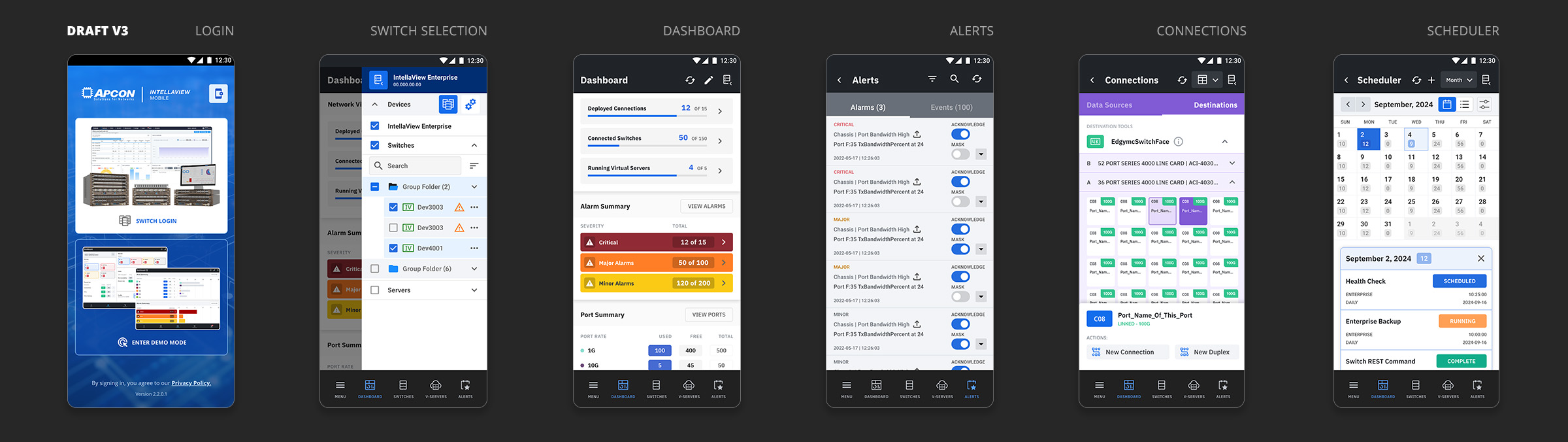
SOLUTION
You Have A Sidekick In Your Pocket
In the end, this mobile application became the ultimate sidekick to a network engineer. The app helps users stay connected to any dire activities on their network, providing them with the peace of mind that at least they will always be notified of any issues before they become full-out disasters.
Key Solutions
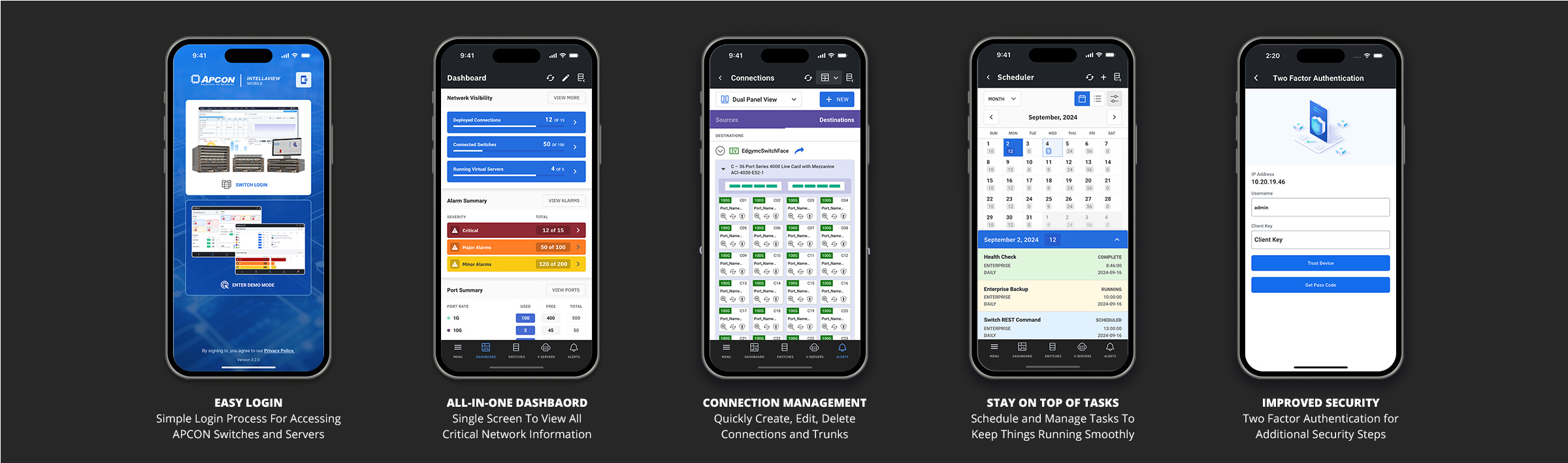
- Developed an intuitive and simple dashboard with actionable elements.
- Created customizable navigation for users to create their personalized environment that best suits their daily tasks and job priorities.
- Developed a two-factor authentication process for enhanced security.
- Designed a mobile-friendly user experience to perform complex tasks such as managing traffic connections, generating scheduled tasks, and responding to alerts.
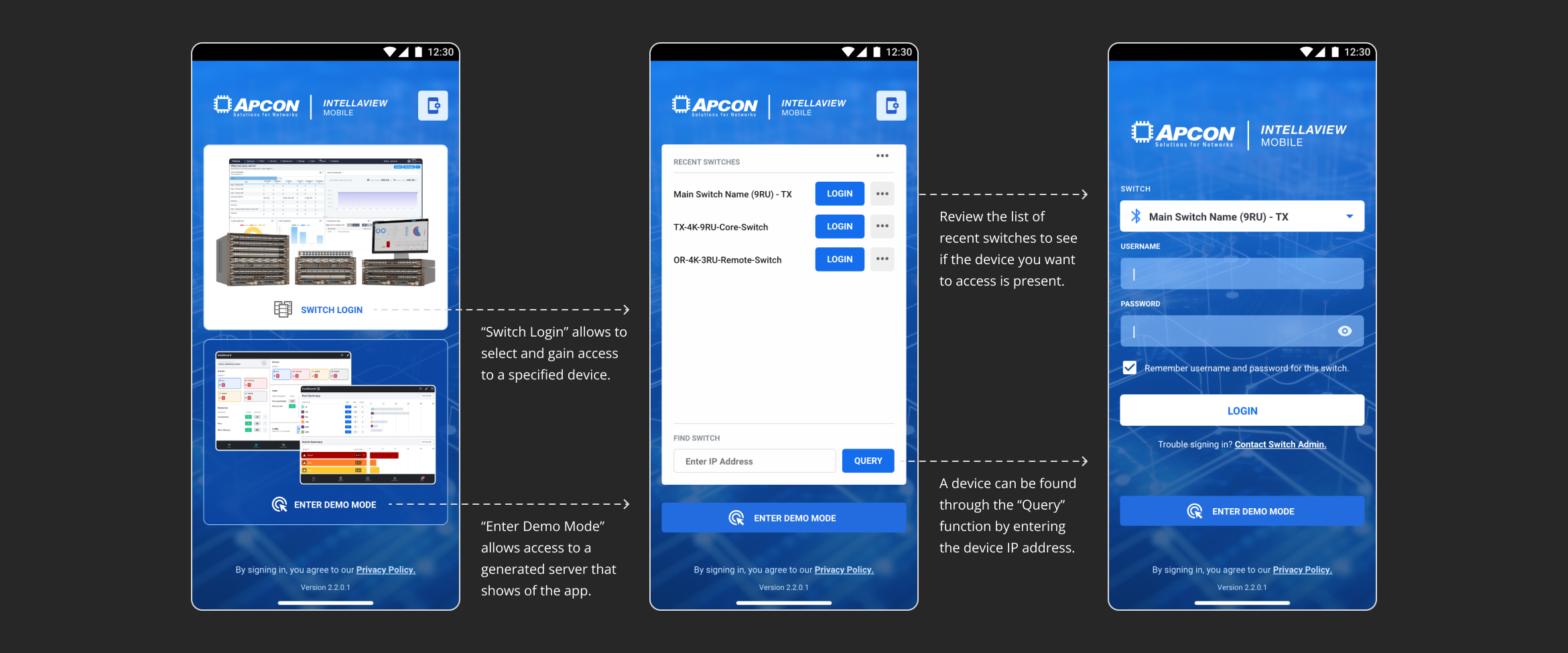
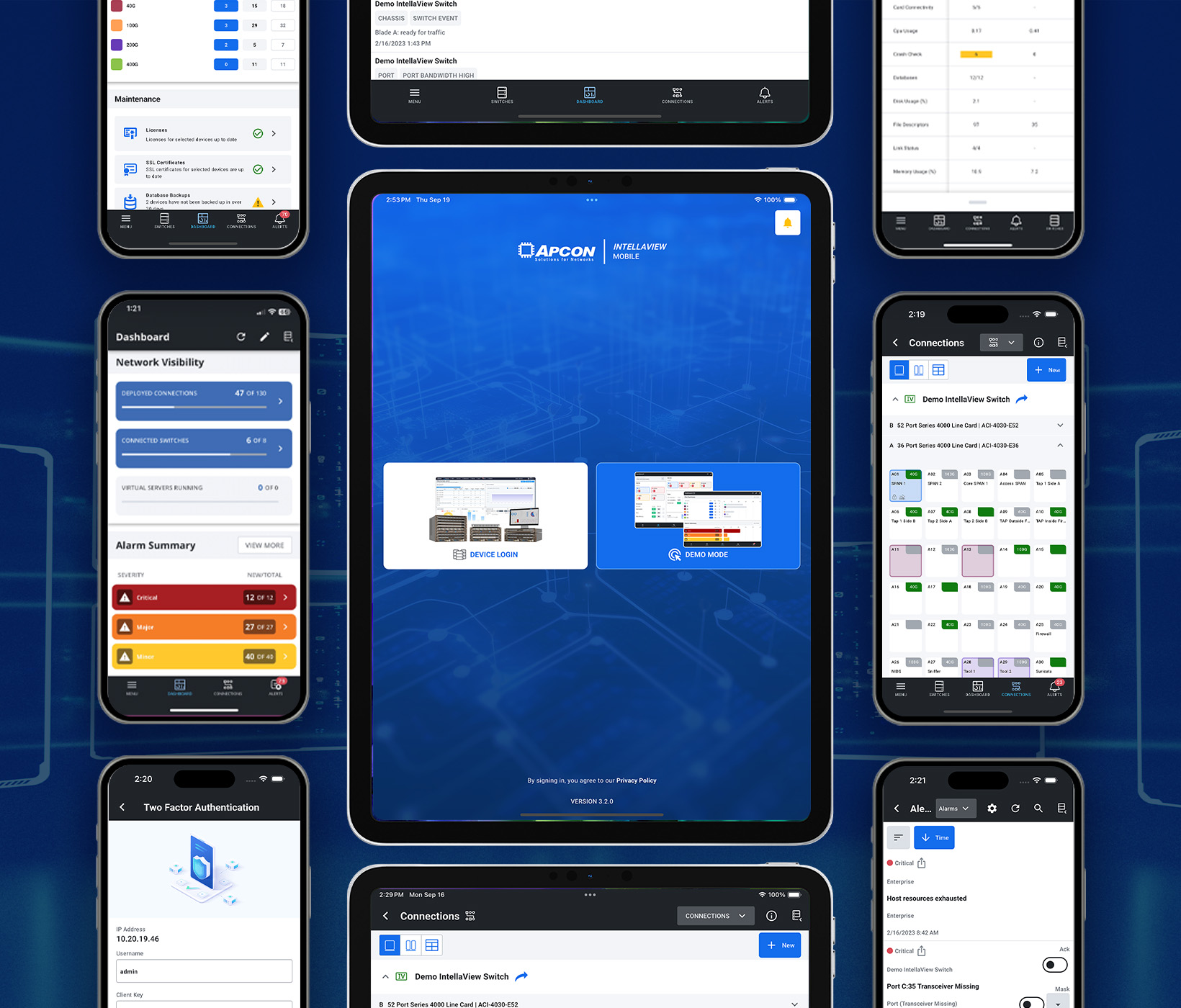
Login
The login screen is an important piece of the application as it is used for two functions. First, it allows actual users to gain access to their hardware and save recently used devices for quicker access. Secondly, it is used as a marketing demo tool to display the capabilities of our products.

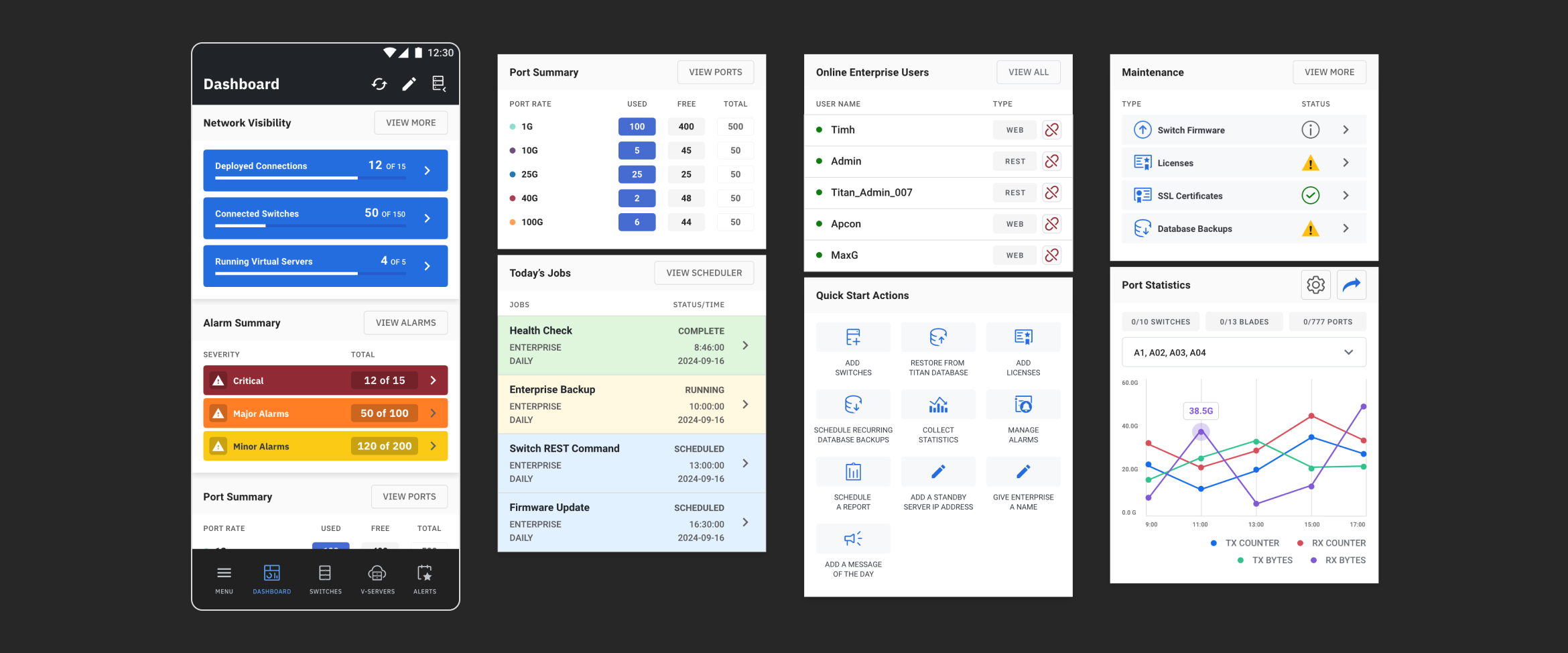
Dashboard & Widgets
The dashboard is the main landing screen for anyone on the application. It displays high-level information about almost all aspects of what is going on in the network hardware. Also, it provides quick access points to various parts of the application to rapidly get users to where they need to perform maintenance.

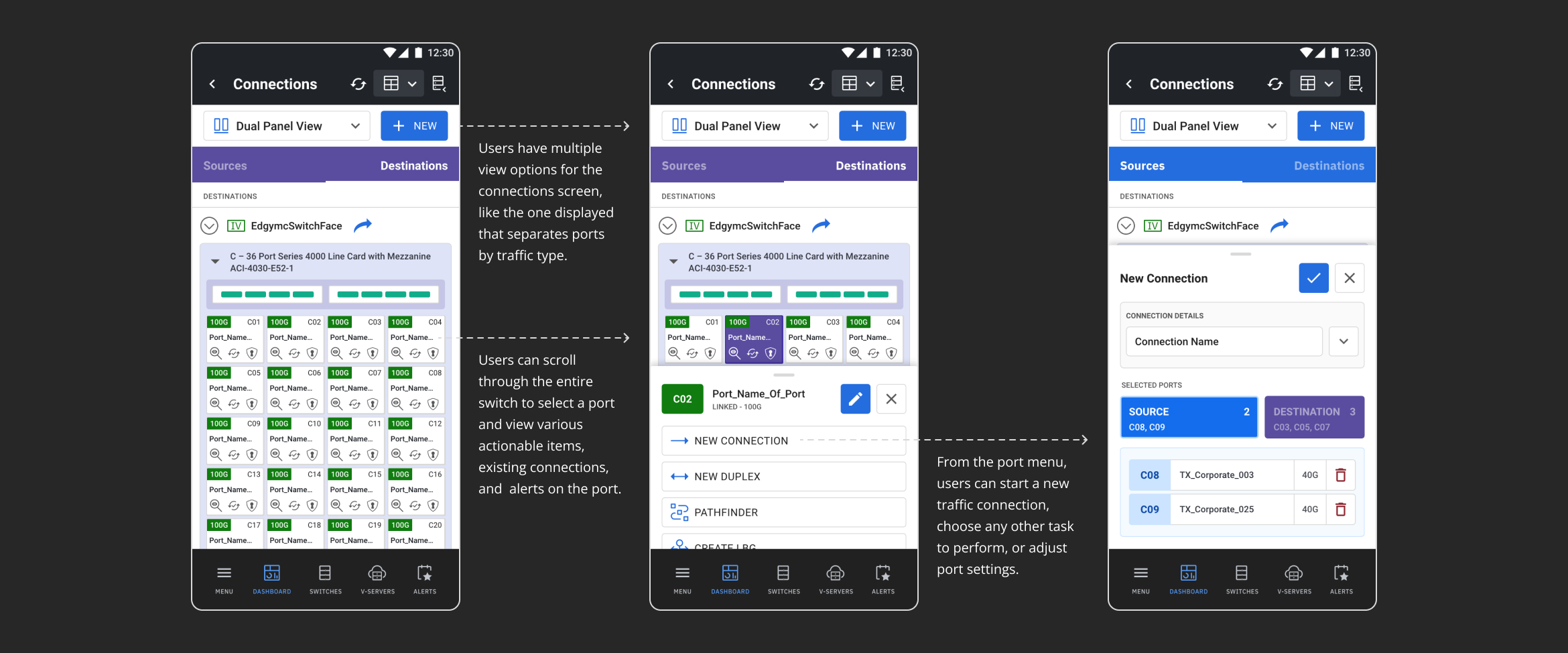
Connections
The connections screen helps users conduct the most essential function of our hardware, that is to create, edit, and delete routes that traffic takes within our hardware. If a port goes down and traffic is no longer received or passed, network engineers can quickly gain access to that connection and make necessary changes.

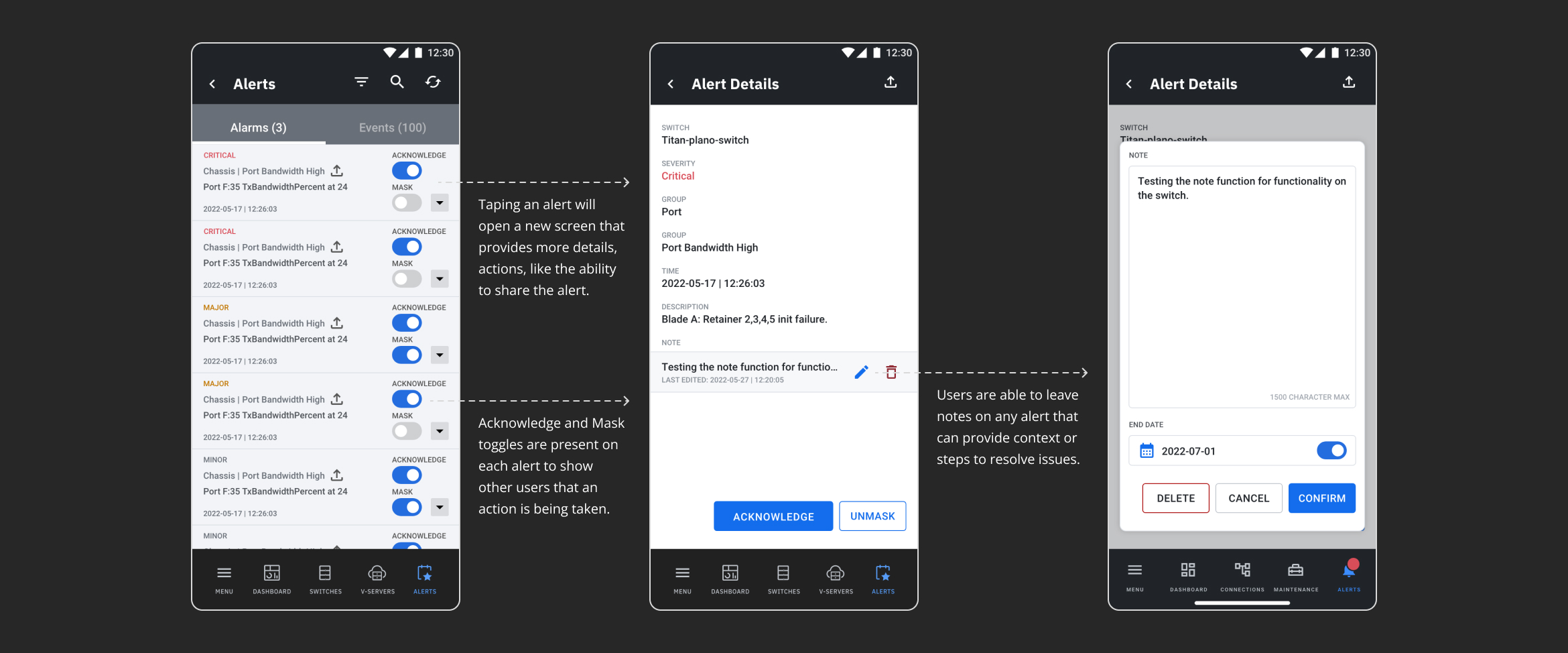
Alerts
The alert screen helps users to stay in the loop if anything happens on the hardware. So if a port goes down, the user will receive a toast notification and be taken to a screen that displays all of the necessary details to the user to help them understand what action needs to be taken to resolve the issue.

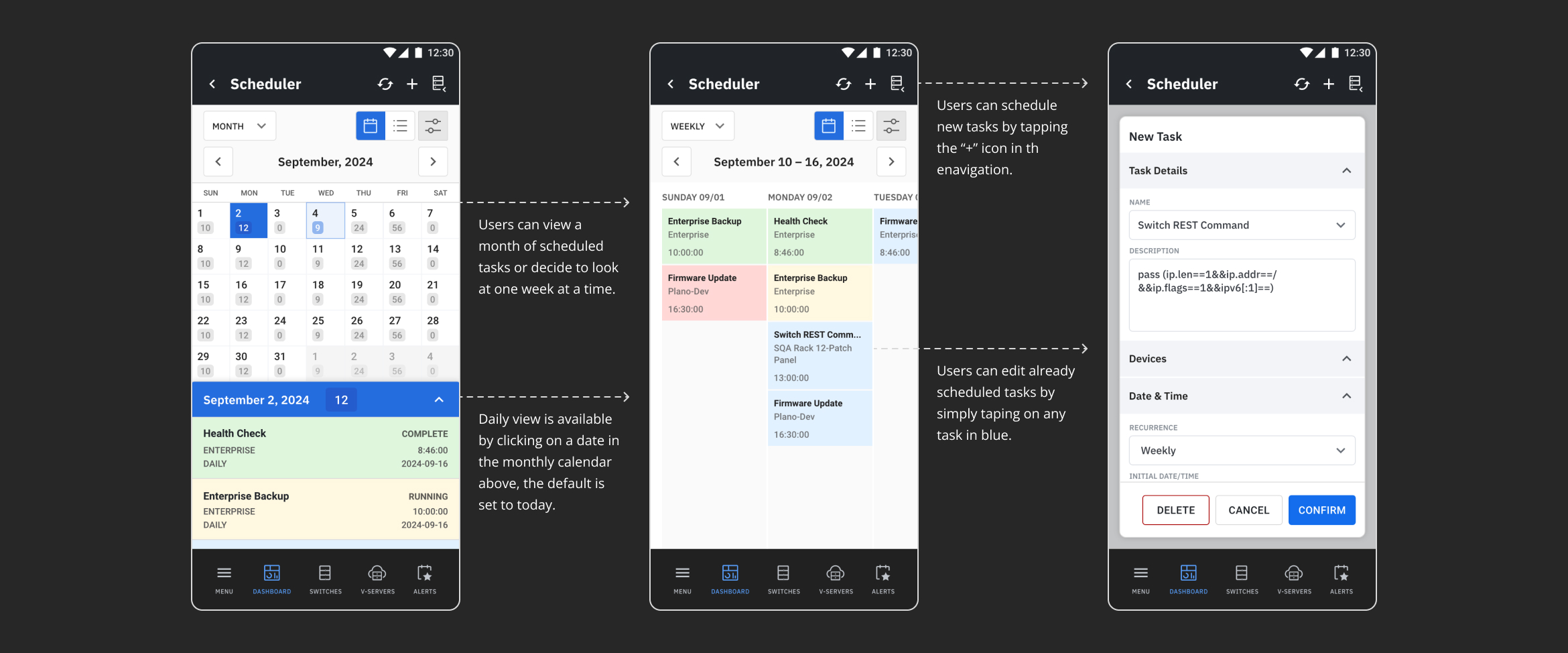
Scheduler
The scheduler screen helps users create, manage, and delete ongoing or single tasks on their hardware. Also, it gives users a monthly, weekly, and daily view of the schedule and the status of those tasks.

Selected Works

IntellaView Mobile AppUI/UX Design

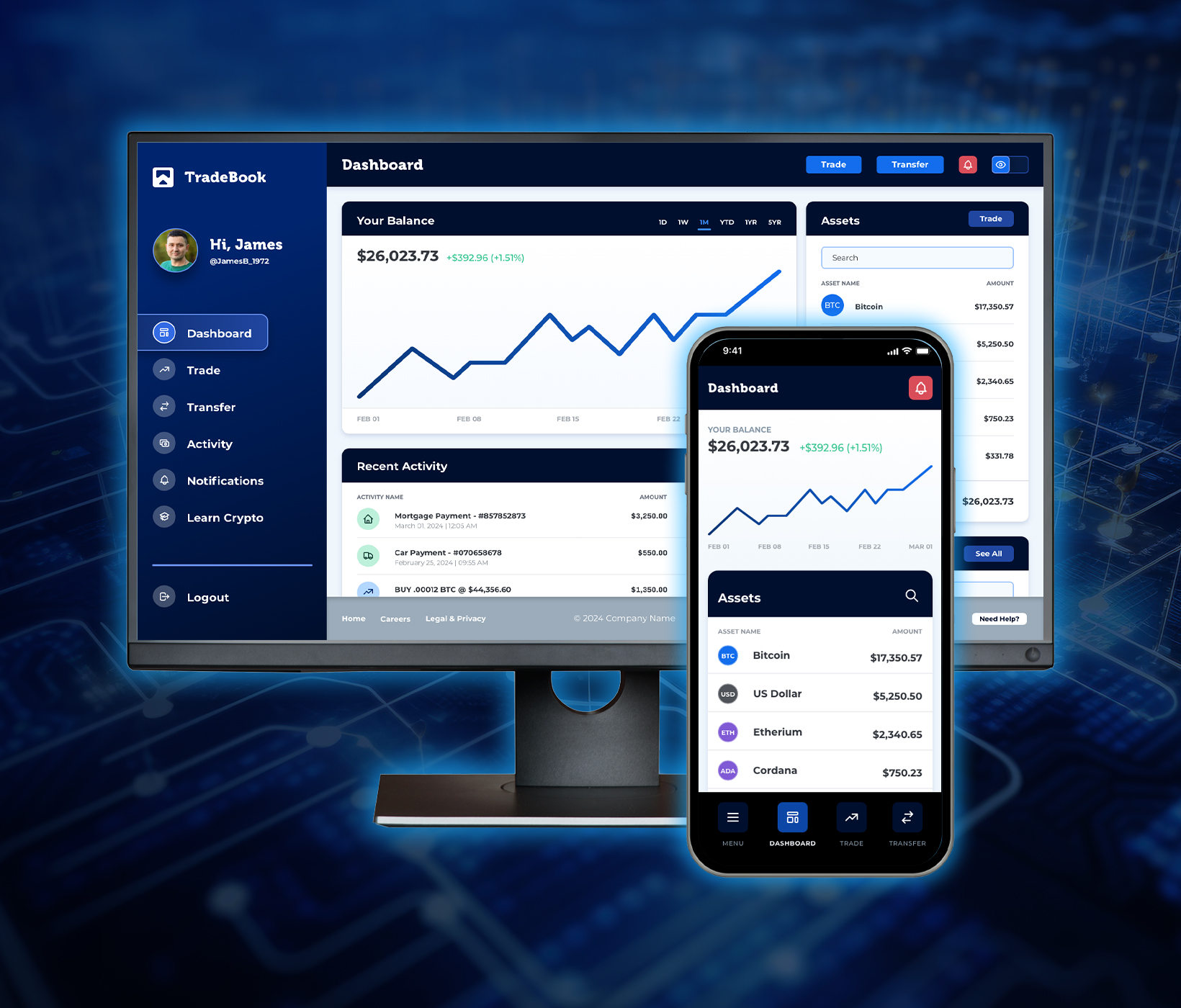
TradeBook - Crypto Exchange PlatformUI/UX Design

Healthy HabitsUI/UX Design

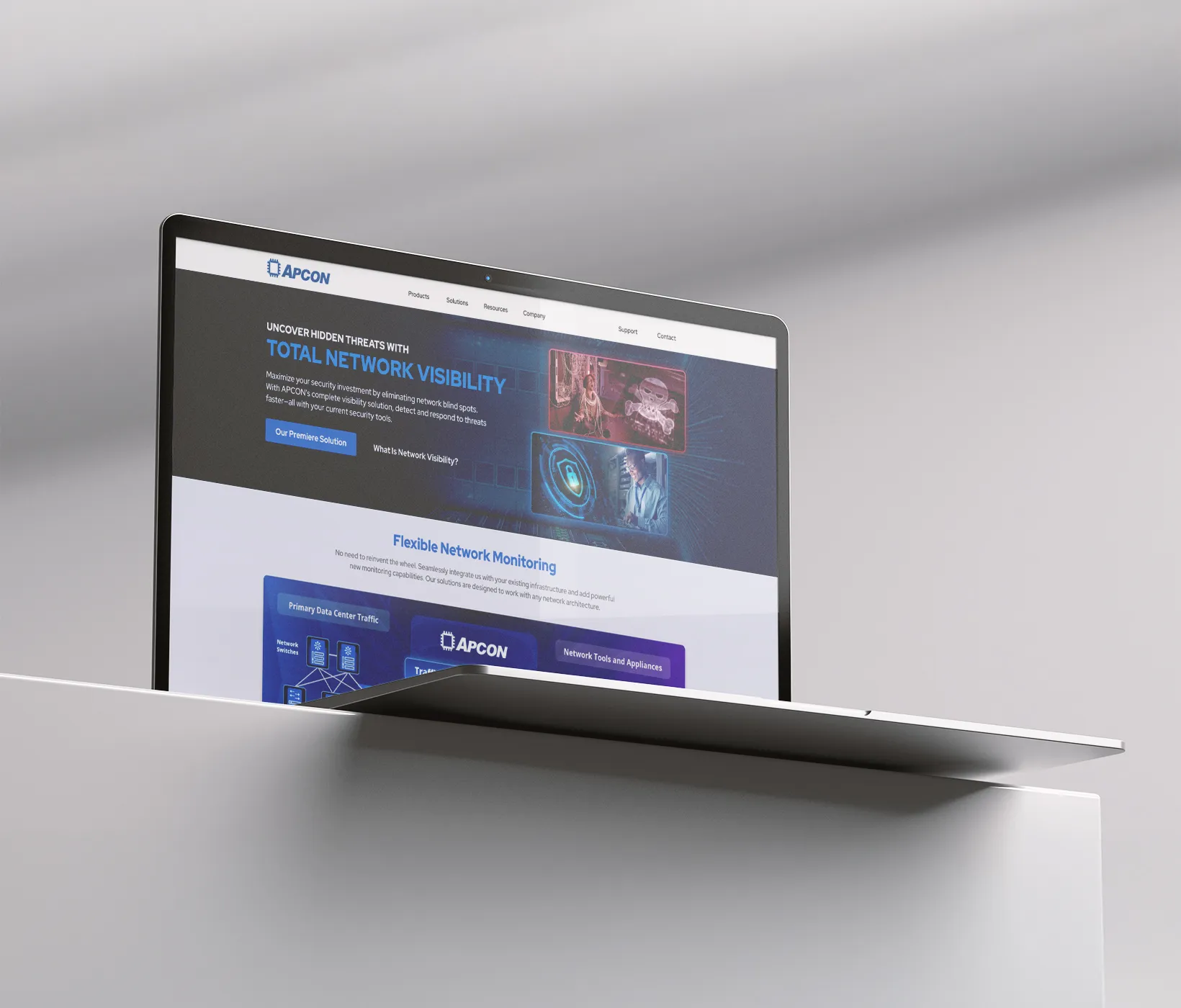
APCON WebsiteUI/UX Design

IntellaView Product Modeling3D Modeling