
TradeBook - Crypto Exchange Platform
TradeBook is a crypto exchange platform that allows users to easily trade and transfer money and cryptocurrencies. The target customers of the platform are people who do not yet have extensive knowledge but want to take their finances into the future.
Role
UI/UX Designer
Client
Personal Project
Type
UI/UX Design
Duration
January 2024— February 2024

OVERVIEW
A new way to bank, trade, and transfer assets for everyone.
The financial landscape has significantly changed with the introduction of blockchain technologies and cryptocurrencies. The decentralization of banking and monetary transactions has created considerable value worldwide by enabling people to make transactions without borders. This product has the potential to revolutionize banking and asset management, and most importantly, empower people with financial freedom to live better and more secure lives.
The TradeBook platform allows users to quickly and easily manage their banking, trading, and transferring assets all in one convenient location.
Challenge
Many users are not satisfied with the speed of traditional banking. We believe people should have more freedom with their money, and allow them to transfer and trade their assets as they see needed.
Solution
Create a financial platform that allows users to quickly and easily view their assets, perform currency trades, and transfer assets for personal or business needs.


DISCOVER
What does a top-not financial platform need to include?
I conducted interviews with people of different backgrounds and knowledge levels of cryptocurrencies. I wanted to find pain points people had with their current banking platforms. A primary user group identified throughout the process are users who want to have more flexibility to grow and transfer their money.
Key Findings
- Transfer Speed:
Most people want faster transfer speed than what banks can provide, especially internationally.
- Asset Type Limitations:
Many platforms limit their customers to what assets they can hold, especially cryptocurrencies.
- Transfer Complexity:
Some platforms allow crypto investment, but they require you to sell your positions before transferring.
- Balance Growth Chart:
Many users can’t see the growth of their assets over time, to easily see their net gain or loss.

DEFINE
Finding gaps that need to be filled in the current market.
The user group confirmed initial assumptions about people interested in cryptocurrencies, but research also revealed that transfer speed was not the only limitation that prevented users from transferring money. With the growing number of cryptocurrencies and their trajectories, users want to make transactions in various currencies, including traditional ones, to transfer their money.
Through my analysis, I saw an opportunity to create a product spanning mobile and desktop that focuses on personal banking, transfers, and asset exchanges. The goal is to create a single location for users to manage their daily financial tasks, without jumping between different platforms.
From my insights, I created a user persona to reference as I make decisions to help keep my focus on ensuring the product addresses specific user pain points, goals, and objectives. Mapping a user journey revealed how helpful it would be for users to have a platform where they can view and quickly transfer their assets from one account to another.


IDEATE
Let's build a better experience for personal banking and asset management.
To get things moving, I developed a sitemap to lay out the platform's structure and ensure I included easy access to the main sections to solve the main user pain points.
Taking the time to draft iterations of each screen on paper ensured that the elements that made it to digital wireframes would be well-suited to address user goals. I focused on creating a good main dashboard experience, where the user can easily view main components and information regardless of the device.
Next, I converted my sketches into digital wireframes that helped me dial in on the userflow and designs of how users could easily navigate the app for specific needs. Using the completed sets of digital wireframes, I created a low-fidelity prototype. The primary user flow included the necessary steps to make a transfer. That prototype was used to conduct the first usability study.





REFINE
Pushing the design and experience further.
Based on the insights from the usability study, I made changes to improve the dashboard screen. I used Gestalt principles for better organization, as well as implemented key new features like having the ability to hide sensitive information.
Based on further insights, I made improvements to the transfer workflow screens. I used better titles to explain each step of the process and added key information to the “Transfer Type” to help the user quickly know how much of an asset they hold compared to what they are sending. This amount can be quickly viewed in dollars to verify the correct amount is being sent.
This was also a great opportunity for me to create a visual identity for the platform to standardize elements, colors, typography, and bring overall consistency into a high-fidelity prototype.


SOLUTION
A platform to liberate personal banking.
The TradeBook platform provides users more freedom to use their money and allows them to easily transfer, trade, and grow their assets. This platform houses a learning program to learn more about the new technologies of blockchain and asset types like Bitcoin, Ethereum, and other cryptocurrencies. Finally, to expand the impact of the platform, it is available on both desktop and mobile device screen sizes.
The work never stops, I will conduct further usability studies to test key success and accessibility user experience metrics and make sure all pain points are addressed. While designing the TradeBook platform, I learned the importance of gestalt principles and how critical they are when designing complex user interfaces. Following those principles allowed the app to feel more intuitive and help users perform better in the usability studies.
Key Solutions
- Developed an intuitive way to transfer and trade different asset types.
- Created a place for users to become well-versed in cryptocurrency terms, technology, and asset types.
- Serves a new way for personal banking by providing a place to own real currencies and cryptocurrencies.
- Designed a mobile-friendly experience to perform complex tasks helping users with smaller devices.
Transfer Workflow - Desktop
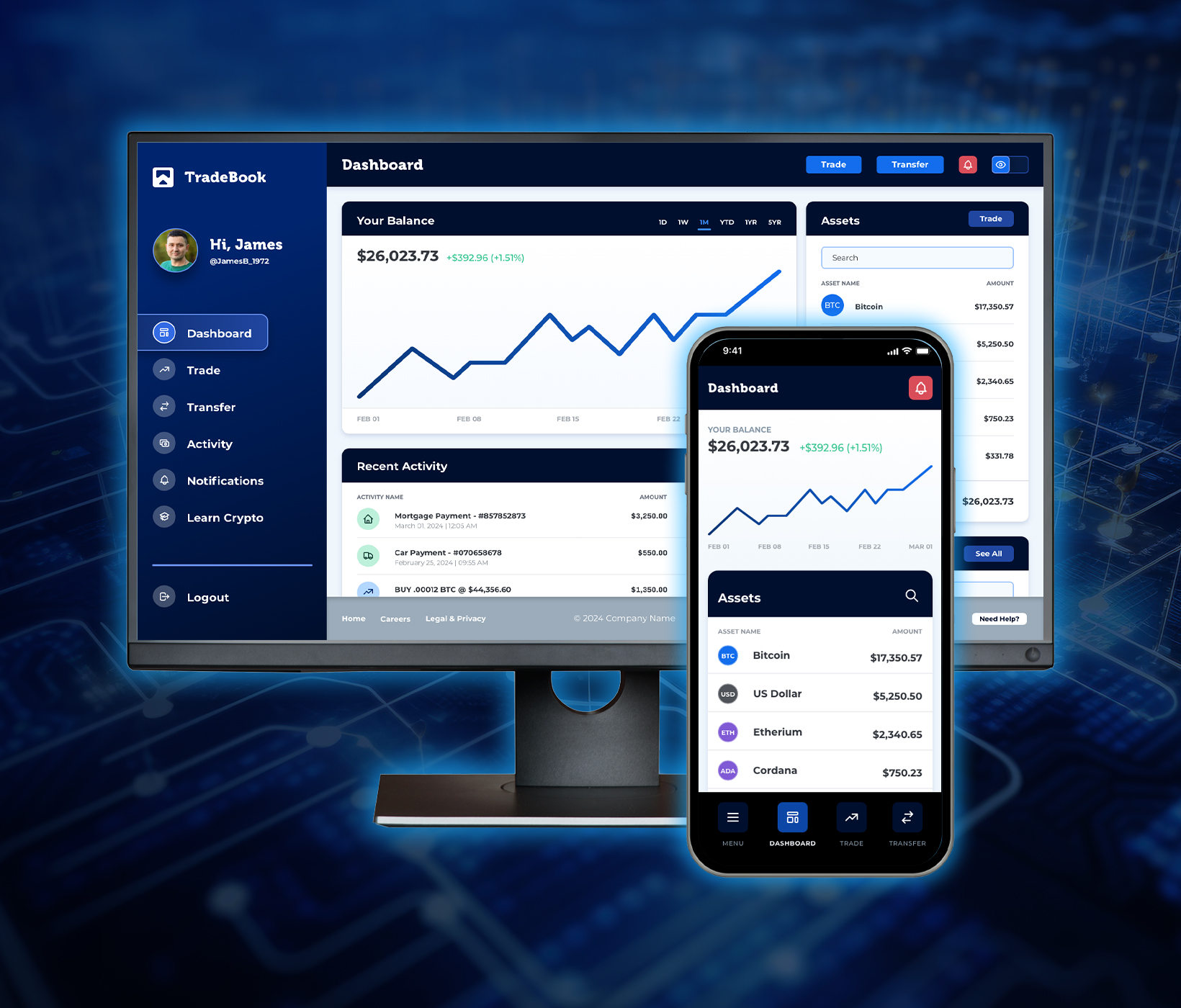
1. User Dashboard
The user dashboard shows balance growth, asset holdings, and recent transactions for the account.

2. Create New Transfer
Users can send or request asset transfers by filling out the details in the “New Transfer” window.

3. Review Transfer Details
Users will have the opportunity to review all transfer details before submitting the transfer.

4. Transfer Confirmation
Users receive a confirmation receipt when the transfer is completed with details and timestamps.

Transfer Workflow - Mobile
1. User Dashboard
The user dashboard shows balance growth, asset holdings, and recent transactions for the account.

2. Create New Transfer
Users can send or request asset transfers by filling out the details in the “New Transfer” window.

3. Review Transfer Details
Users will have the opportunity to review all transfer details before submitting the transfer.

4. Transfer Confirmation
Users receive a confirmation receipt when the transfer is completed with details and timestamps.

Selected Works

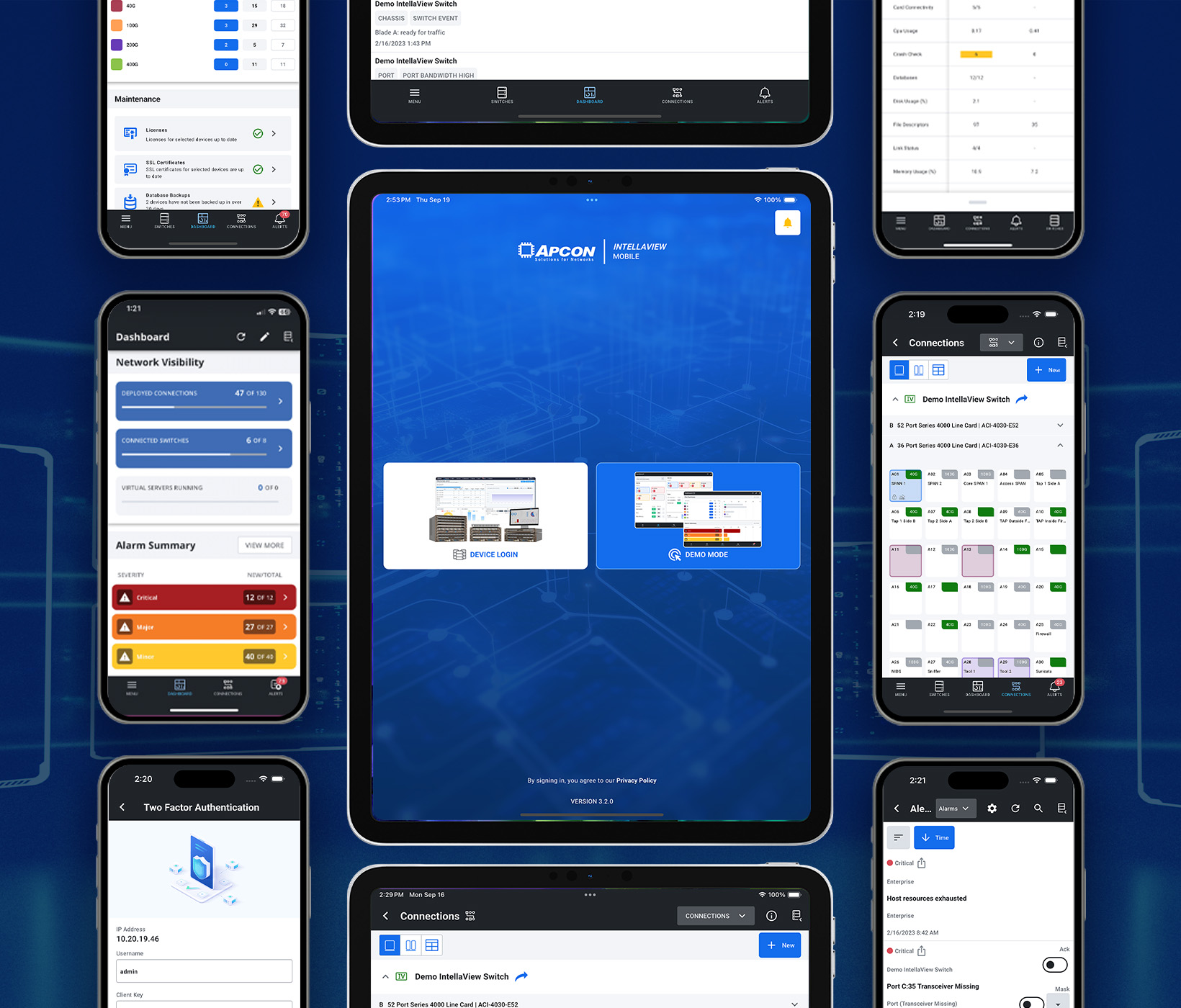
IntellaView Mobile AppUI/UX Design

TradeBook - Crypto Exchange PlatformUI/UX Design

Healthy HabitsUI/UX Design

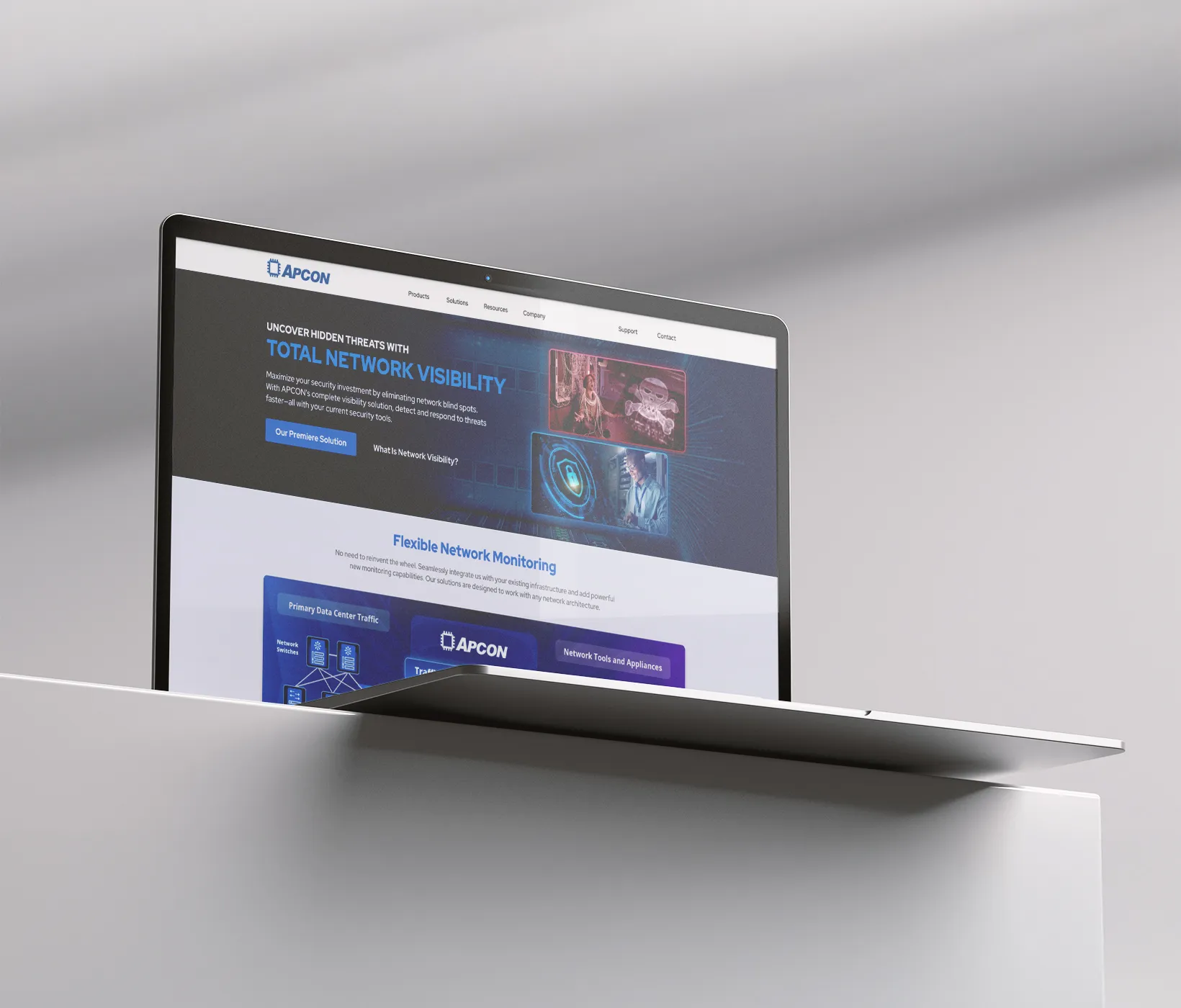
APCON WebsiteUI/UX Design

IntellaView Product Modeling3D Modeling